
1. 문제의 발단
다양한 컴포넌트들을 디자인하여 만들던 도중, 많은 사람들이 flex-box와 애니메이션과 함께 매우 유용하게 쓰일 수 있지만, 또 배우기는 헷갈리는 부분이 있겠다는 생각에 세트로 이 포스팅을 작성하려고 한다.
2. position?
- 간단하게 요소들의 배치될 방법을 정한다.
- 주로 부모의 크기를 무시하고 브라우저에 전체 창에 맞춰 위치를 맞출 수 있다.
3. 속성
- static : 기본값. 우리가 원래 알던 컴포넌트 대로 배치된다.
- relative : 부모요소를 기준으로 위치를 변경 가능하다.
- absolute : 모든 요소를 무시하고 전제 창에 따라 위치를 변경 가능하다. 요소들을 겹치는 것도 가능하다. z-index를 함께 쓰면 된다.
- fixed : 모든 요소를 무시하고 전체 창에 따라 위치를 변경한다. 하지만 고정되어 버린다. 창 크기를 늘리거나 스크롤을 하여도, 그 자리에서 떨어지지 않는다.
- sticky : 모든 요소를 무시하고 전체 창에 따라 위치를 변경하되, 스크롤 등으로 화면에서 빠져나가더라도, fixed처럼 고정된다. 마치, 그 위치에 컴포넌트가 달라붙어 버리는 느낌이다. 예시를 보면 된다.

4. 위치를 변경하는 속성
- top, bottom, left, right로 단위를 함께 줘서 위치를 변경 가능하다.
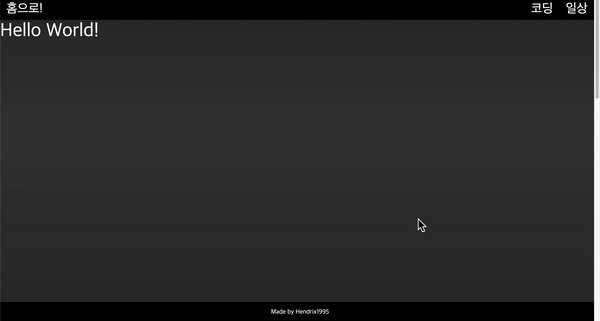
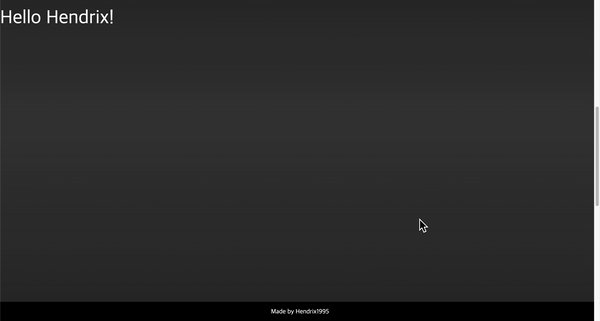
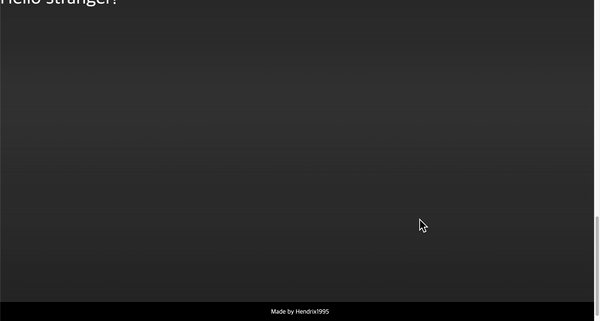
- 이런 식으로 footer를 항상 가장 최하단에 박아 버린다.
footer {
position: absolute;
bottom: 0;
}'Coding > Today I Learned' 카테고리의 다른 글
| 2022.01.31(Mon.) <프로그래머스 [1차] 비밀지도 문제 풀이> (0) | 2022.01.31 |
|---|---|
| 2022.01.30(Sun.) <React에서 SASS/SCSS 사용하기> (0) | 2022.01.30 |
| 2022.01.28(Fri.) <React 스크롤에 따른 이벤트 만들기> (0) | 2022.01.28 |
| 2022.01.27(Tue.) <React에서 keyframes로 애니메이션 만들기> (0) | 2022.01.27 |
| 2022.01.26(Wed.) <자바스크립트에서 소수 구하기> (0) | 2022.01.26 |